無料で使えるRPA?!Microsoftの「Power Automate for desktop」超初心者向けにダウンロードからフロー作成方法を解説
本記事はこれまで全くプログラミングに触れたことがない方向けに、MicrosoftのRPA「Power Automate for desktop」のダウンロード方法と簡単なフローの作成方法を解説します。
目次
RPAとは?
RPAとは、Robotic Process Automationの略で、人間がコンピューター上で行っていた作業をロボットによって自動化することを言います。RPAの登場により、人間にはできない高度な作業や、365日24時間の稼働、ミスのない正確な作業ができるようになりました。
RPAが得意な作業は、人の判断を必要とせず誰がやっても同じ結果となるような定型作業です。特に定型作業のボリュームが多いほど、長時間でも作業効率を落とすことなく作業できるロボットのメリットが活きると言えるでしょう。
RPAはプログラミング言語を利用せずに作成できるため、プログラム経験がなくても導入しやすいという特徴があります。
RPAについての詳細は 働き方改革で注目されるRPAとは何かをご覧ください。
Power Automate for desktopの特徴は?
Power Automate for desktopは、Microsoft社が提供するRPAツールです。
Windows10以上を利用しているユーザは無料で利用できることが最大の特徴です。以前は「Power Automate Desktop」という名称で、Windows10のユーザは無料で利用できるというものでしたが、2021/10/4 より「Power Automate for desktop」に変更し、Windows11の標準アプリとして搭載されることとなりました。
※利用にはMicrosoftアカウントが必要です。
Power Automate for desktopのインストール方法
https://powerautomate.microsoft.com/ja-jp/desktop/
上記サイトにアクセスし、「無料トライアルを始める」をクリック、遷移したページより「Download the Power Automate installer.」をクリックするとファイルのダウンロードが始まります。ダウンロードが完了したらファイルを実行します。

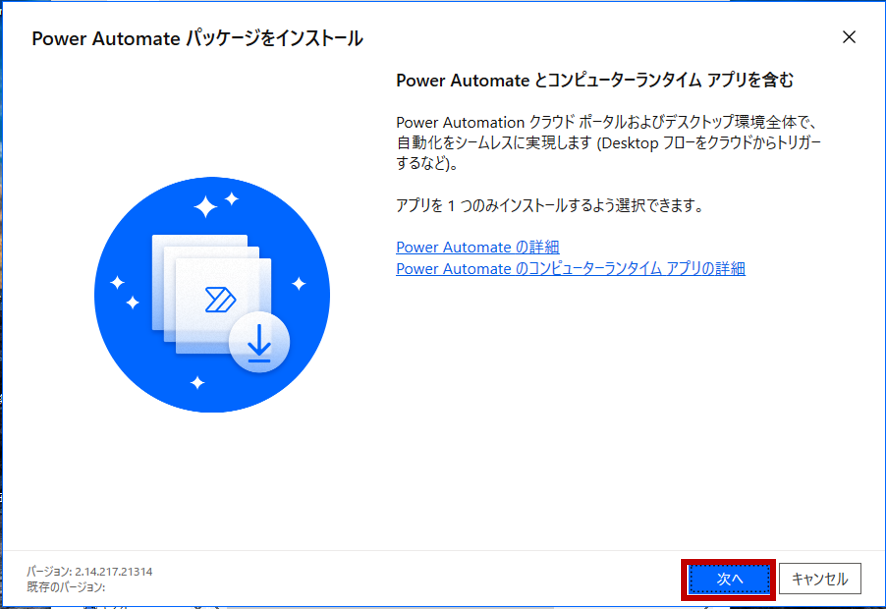
次へをクリックします。

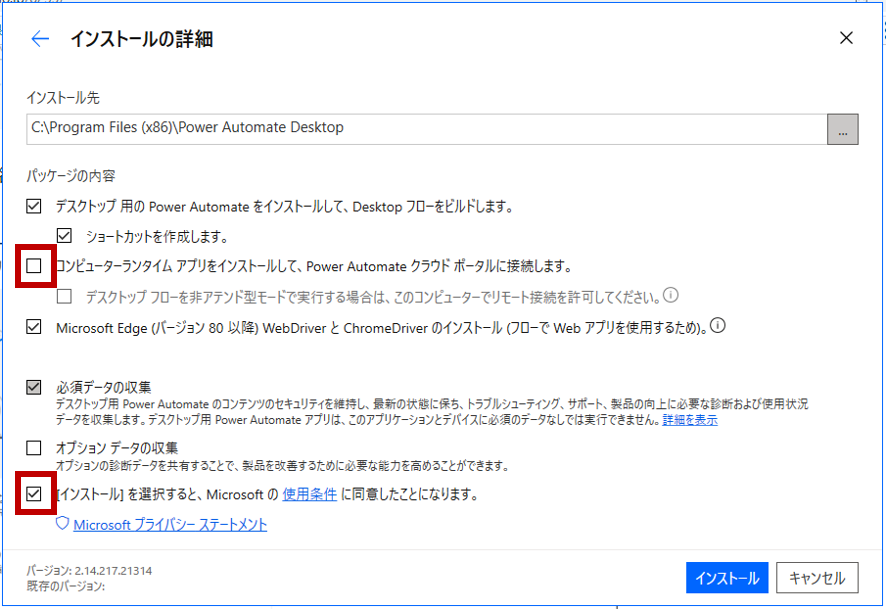
上記の通りに設定します。

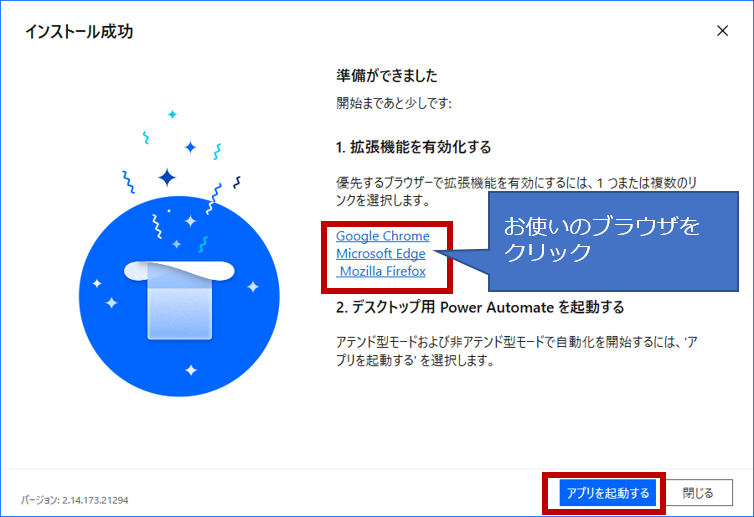
インストールが完了したら、「拡張機能を有効化する」でブラウザ1つ選んでクリックします。

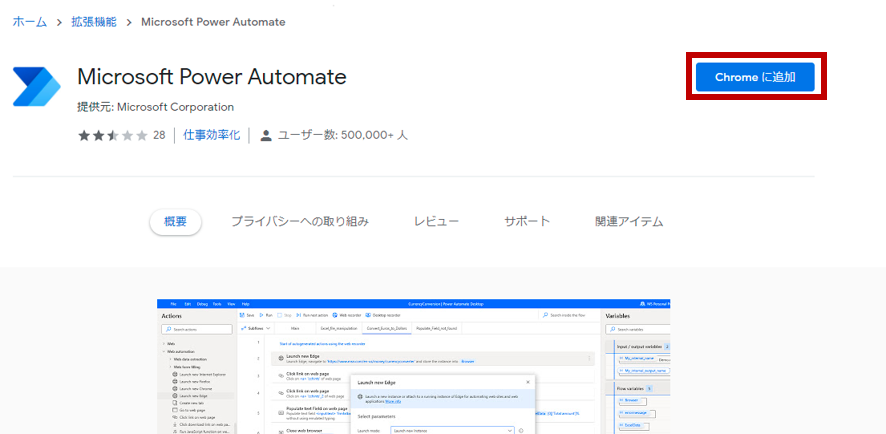
選んだブラウザで上のような画面が開かれるので「追加」をクリックして拡張機能を有効にしましょう。
インストール画面へ戻り、「アプリを起動する」をクリックします。パソコンを再起動し、再度アプリを立ち上げます。サインインよりMicrosoftアカウントでログインをします。アカウントがない方は作成が可能です。サインインしたら、国/地域に「日本」を選択し、「開始する」をクリックします。
これでインストールは完了です。
Power Automate for desktopの基本的な使い方
まずは簡単に各画面の説明をします。

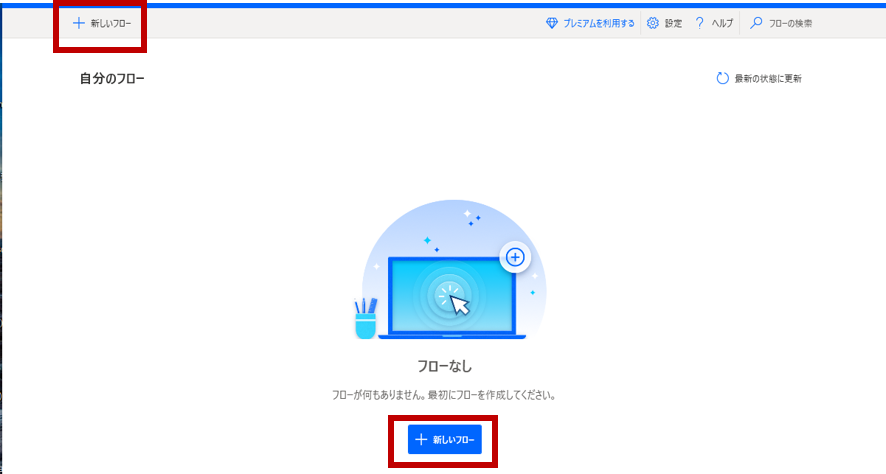
「+新しいフロー」から作成します。

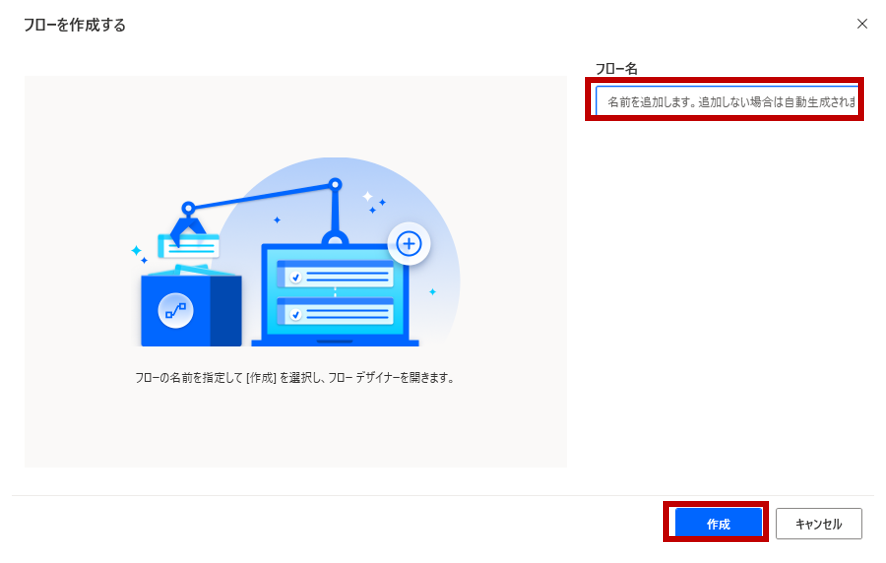
「フロー名」にフローの名前を入力し、「作成」を押すとフローが作成されます。なんでもよいので、フロー名を入れて作成してみましょう。

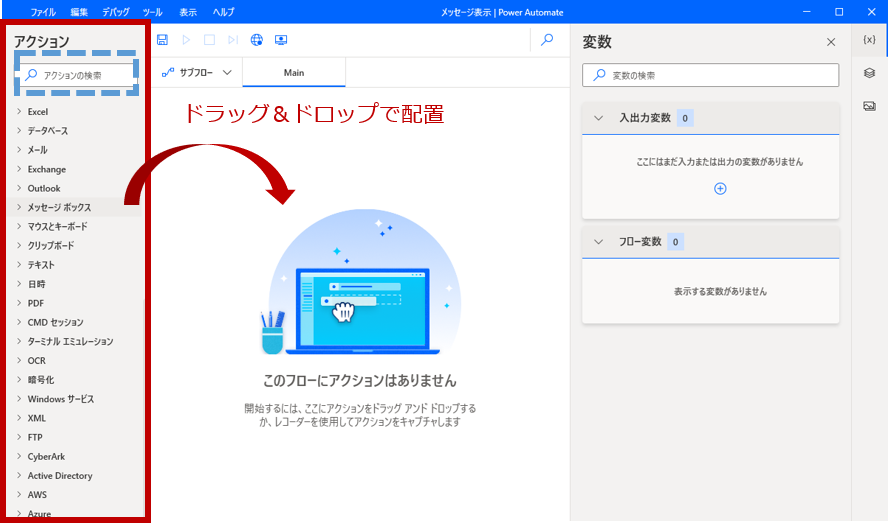
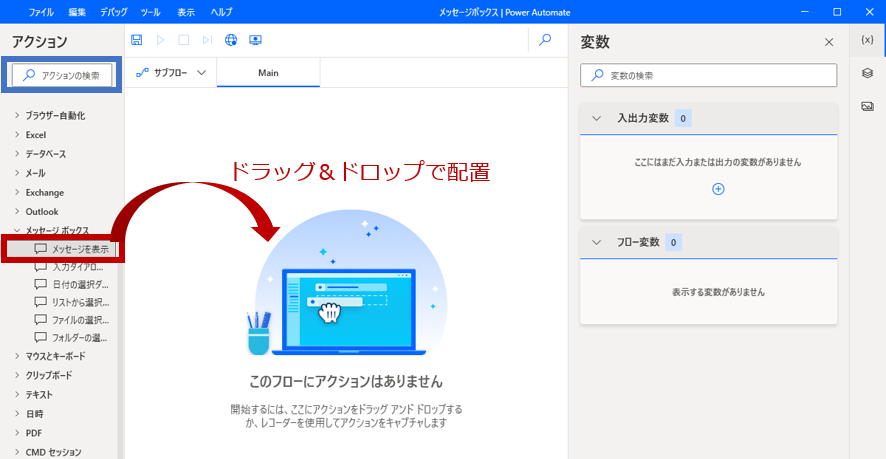
フローを作成すると、上記のような画面が表示されます。左側のアクションが、フローを作成していく部品になります。ドラッグ&ドロップでフローを配置して作成します。
また、アクションの上部に検索ボックスがあり、こちらで絞ると便利です。

右側の変数というウィンドウには、フローで扱われる変数が表示されます。アクション間でその情報をやりとりすることで正しくフローを実行することができます。その情報は、数値であったり、文字列であったり、様々なものが入ります。
変数についてはフロー作成時に改めて説明します。

右側のアイコンでUI要素に切り替えできます。
UI要素では、画面上の操作させたい部品を特定するための設定を行います。「UI要素の追加」というボタンより追加できます。特定の画面上の指定した場所に入力をさせる、指定したボタンをダブルクリックさせる、などの設定が可能です。
※本記事ではUI要素は利用しません。

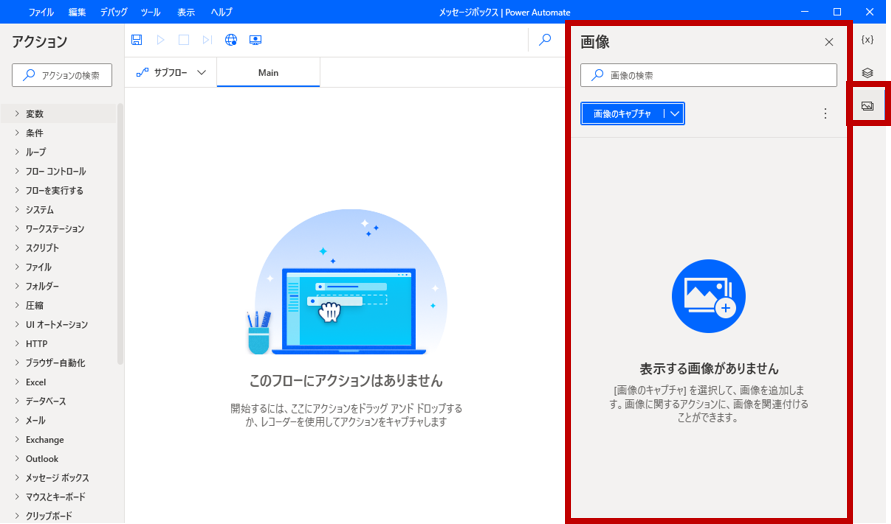
右側のアイコンで画像というウィンドウを表示できます。
画像では、前に説明したUI要素で指定ができないものなどをキャプチャ画像で指定することができます。こちらも、UI要素同様に、特定の画面上の指定したボタンをクリックするなどを画像で指定して実行することができます。「画面のキャプチャ」というボタンから追加できます。
※本記事では利用しません。

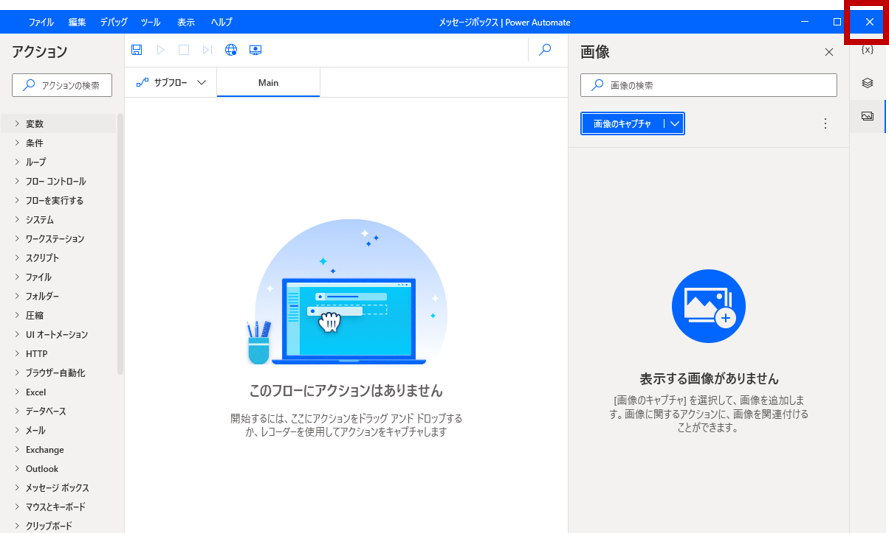
最後は×で画面を消します。※内容は保存されません。
メッセージボックスを表示するフローの作成
実際にフローを作成しましょう。
今回は、クリックによって挙動が変わるメッセージボックスを作成します。
「ウェブサイトを表示しますか?」というメッセージボックスが表示され、「はい」をクリックするとウェブサイトが表示され、「いいえ」をクリックすると「いいえがクリックされました」というメッセージが表示されるフローにしたいと思います。
フローチャートの作成
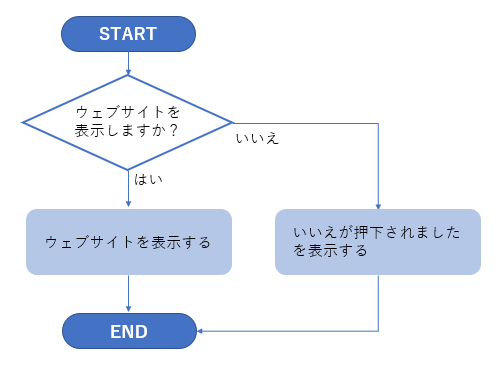
プログラムを作成する際に、まずは簡単なフローチャートを作成することをオススメします。今回のフローチャートは以下のようになります。

フローの作成
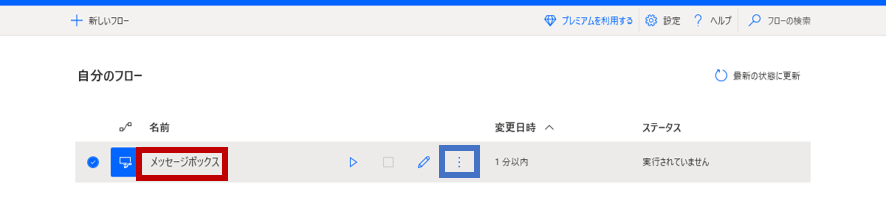
それでは早速作成していきます。「+新しいフロー」からフローを作成します。フロー名は「メッセージボックス」とします。

なお、青枠で囲った3つの点マークから、削除や名前の変更などできます。
新しい画面が開かれるので、フローの中身を作成していきます。
メッセージボックスの設置

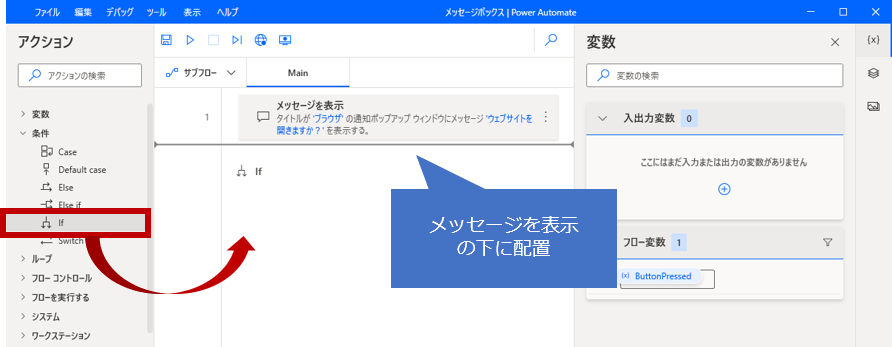
初めに「ウェブサイトを表示しますか?」というメッセージを表示したいので、「メッセージを表示」をドラッグ&ドロップで追加します。アクションの上部の検索窓で、“メッセージ”などと入力すると見つけやすいです。
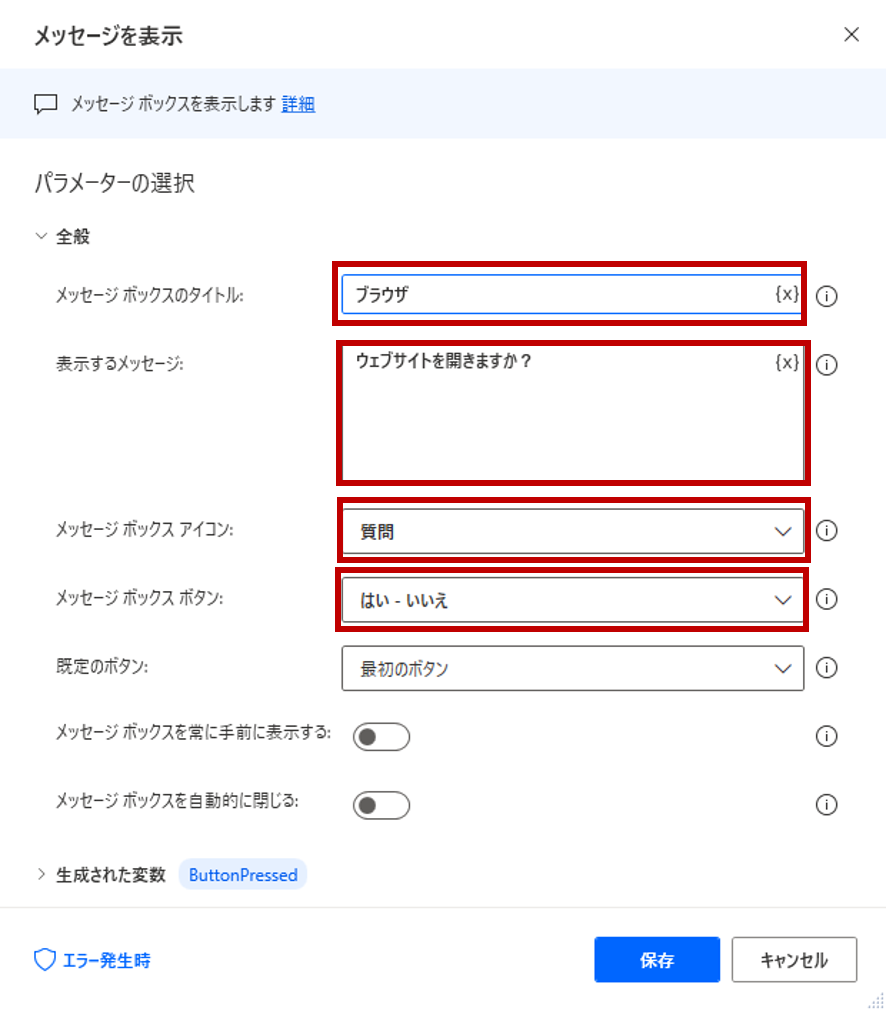
次のポップアップが表示されます。

“メッセージボックスのタイトル”は表示されるメッセージボックスの上部に表示されます。空欄でも良いですが、今回は「ブラウザ」とします。
“表示するメッセージ”は「ウェブサイトを開きますか?」とします。
“メッセージボックス アイコン”は変更するとメッセージボックスの表示が変わります。内容に合っているものを選択しましょう。
“メッセージボックス ボタン”で表示する選択ボタンを指定します。今回は「はい – いいえ」とします。
変数について
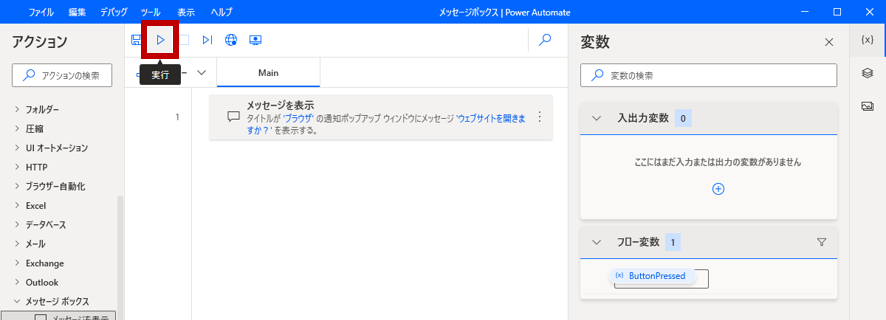
メッセージボックスを設置すると、右側のフロー変数にButtonPressedが追加されています。

一度、この時点でフローを実行してみましょう。

上部の▷ボタンから実行します。

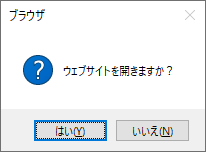
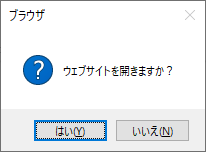
上のようなポップアップが出てきました。「はい」をクリックしてみましょう。

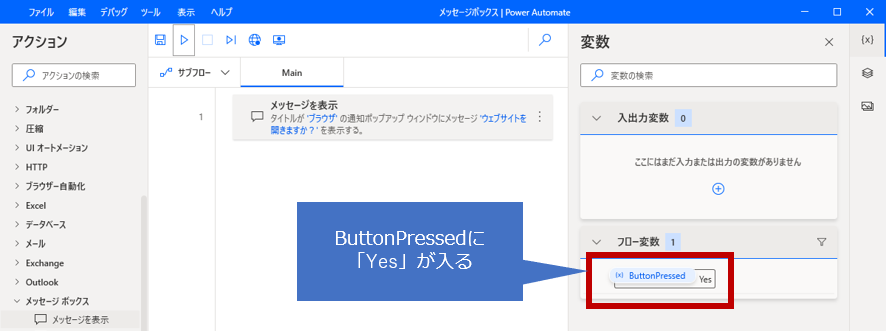
フロー変数ButtonPressedに「Yes」が入りました。「いいえ」をクリックすると「No」が入ります。
このButtonPressedという変数は、メッセージボックスで選択したボタンの結果を保管する箱としての役割をしています。

このように、フローの中で設置したアクションによって作成される変数をフロー変数と呼び、箱のような役割をします。この変数の情報を利用してフローを実行していきます。
条件分岐の作成
続いて、メッセージボックスで「はい」をクリックした場合と「いいえ」をクリックした場合で動作を変える部分を作成していきます。このように条件によって動きを変えることを条件分岐と呼びます。条件分岐は「If」を使います。
まずは、「はい」をクリックした場合のフローです。

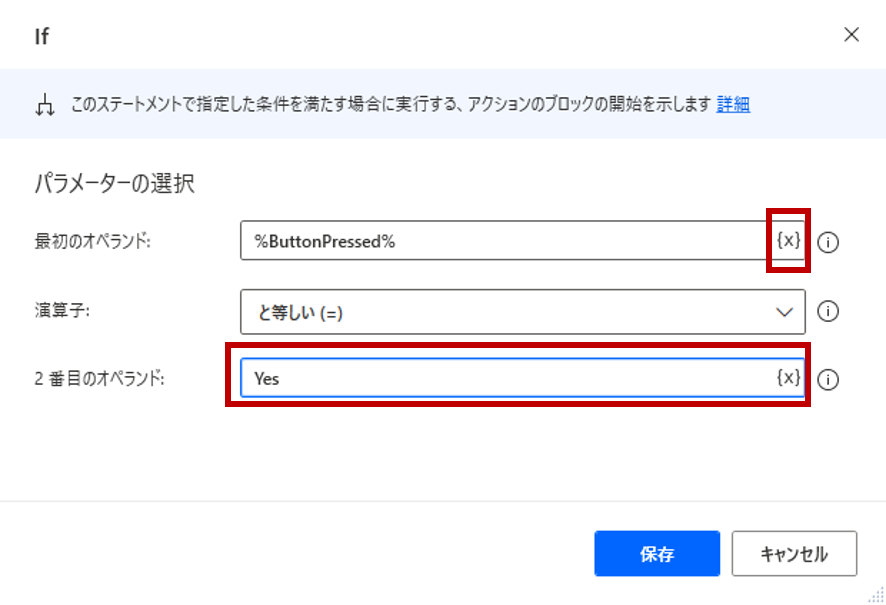
アクションの「条件」内にある「If」をドラッグ&ドロップで配置します。以下のポップアップウィンドウが表示されます。

{x}をクリックすると、変数が選択できます。”最初のオペランド”は「%ButtonPressed%」を選択しましょう。
“2番目のオペランド”は「Yes」と入力し保存します。

「End」が作成され、上記のような状態になっているかと思います。これで、“もし押されたボタンが「はい」なら…”という部分ができました。
続いて、「はい」をクリックした際に実行させたい「ウェブサイト表示」の部分を作成します。
なお、フローは1つのMainと複数のサブフローによって作成されます。サブフローとは、フローのまとまりに名前をつけて保存しておくことができるものです。よく使うフローはサブフローとして作成しましょう。
変更や間違いがあった場合も、サブフロー1か所を変更するのみで済むので手間が省けます。
サブフローの作り方
ウェブページを開くというフローをサブフローとして作成してみましょう。

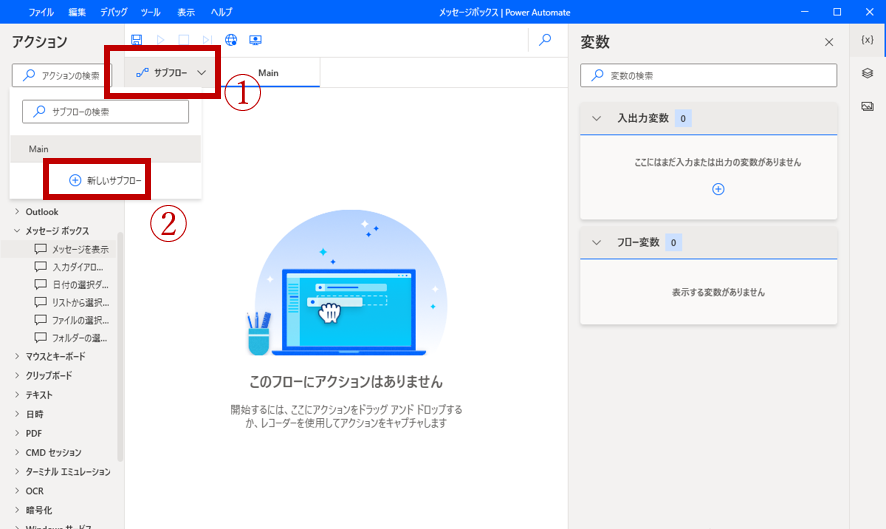
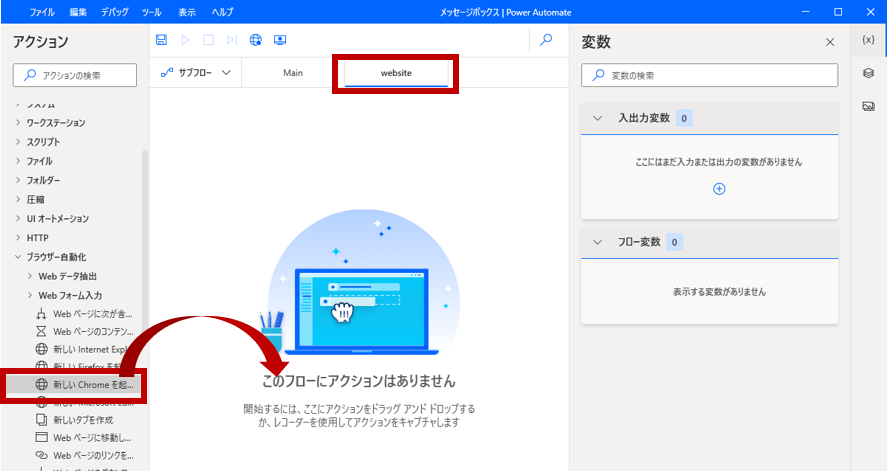
「サブフロー」→「+新しいサブフロー」をクリックします。

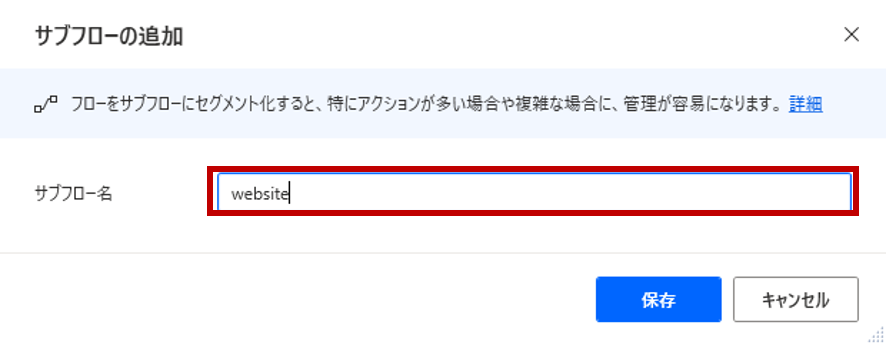
サブフローに名前を付けます。名前に日本語は使用できません。また文字を区切るときはアンダーバーを使用します。今回は「website」とします。

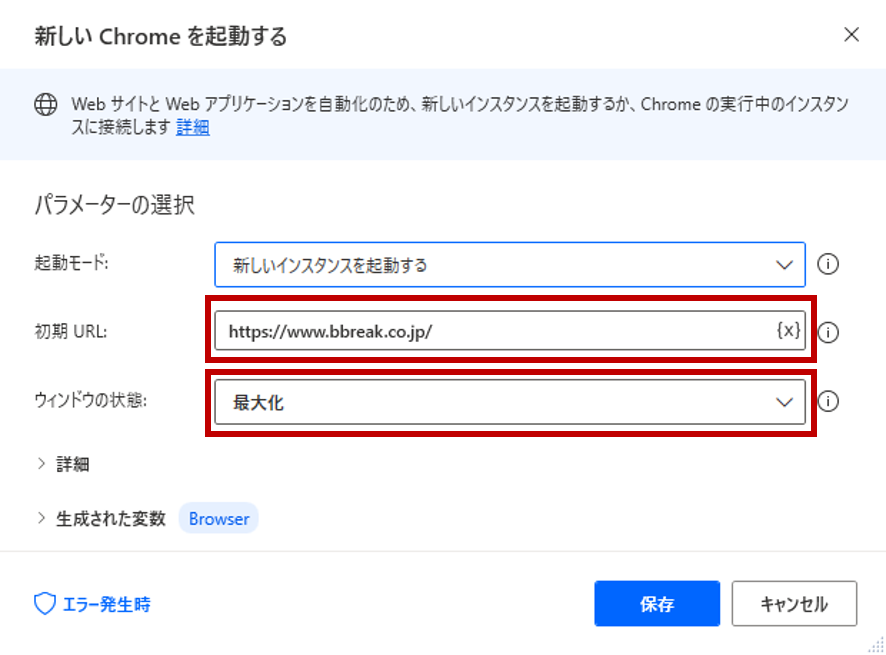
「新しいChromeを起動する」をサブフローwebsiteに配置します。すると以下のポップアップウィンドウが開きます。

新しいタブで開きたいので“起動モード”は「新しいインスタンスを起動する」のままで、“初期URL”に開きたいURLを指定します。上記は当社のウェブサイトを指定しました。“ウィンドウの状態”は全画面で表示したいので「最大化」にし、保存します。
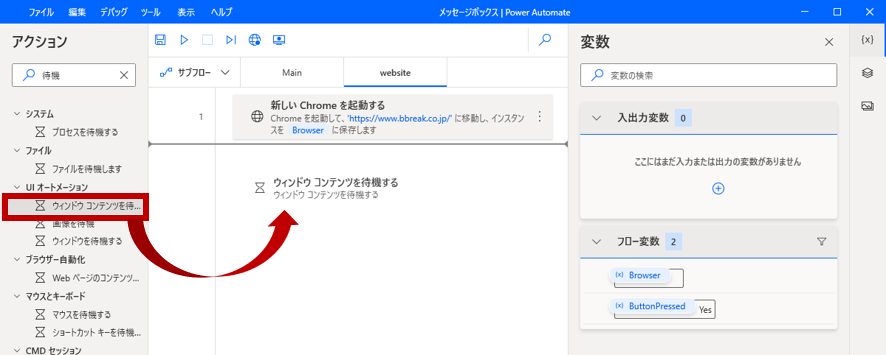
ウェブサイトが開いたかどうかを確認してから次に進みたいので「Webページのコンテンツを待機します」をドラッグ&ドロップで配置します。

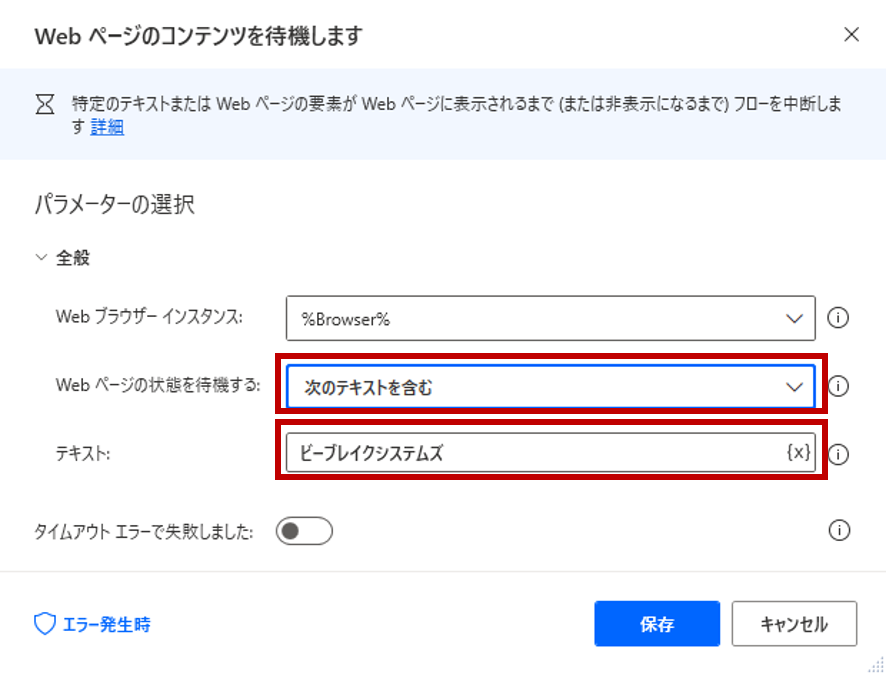
以下のポップアップウィンドウが開きます。

“Webページの状態を待機する”ではウェブページが開けたことを確認するための目印を指定します。「次の要素を含む」ではUI要素を指定し、「次のテキストを含む」ではテキストを指定します。
今回はウェブページに「ビーブレイクシステムズ」というテキストがあるかどうかで判断させようと思うので、「次のテキストを含む」を指定し、“テキスト”に「ビーブレイクシステムズ」と設定しました。
これでサブフローが完成しました。
サブフローの配置
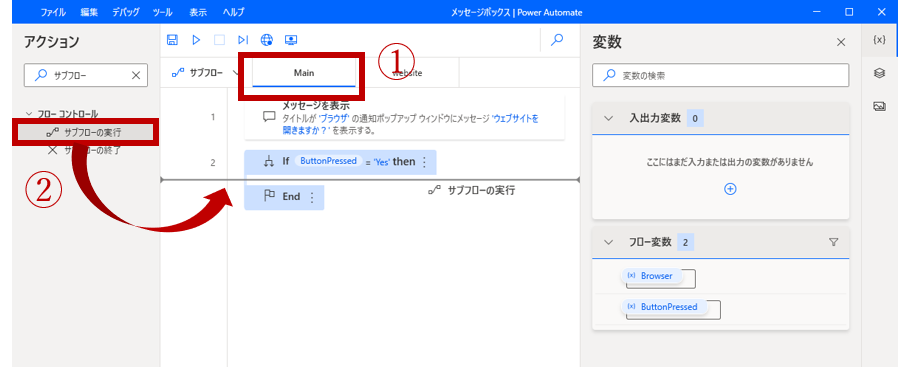
早速Mainにサブフローwebsiteを配置してみましょう。

Mainに移動し「サブフローの実行」をドラッグ&ドロップでIfとEndの間に配置します。

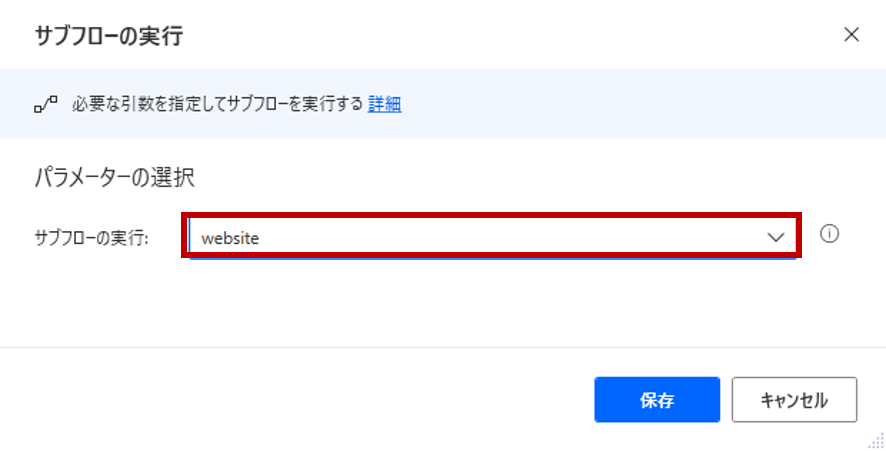
ポップアップウィンドウが開かれるので、「website」を指定し保存します。

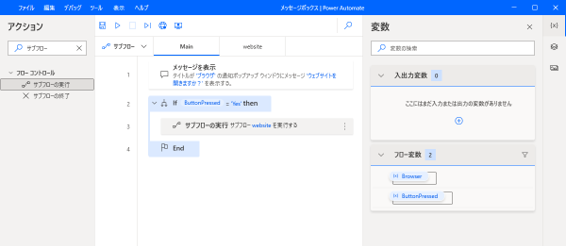
この時点で上のような状態になっているかと思います。
もし
“%ButtonPressed%(押したボタン)が「はい」”
なら、
“サブフローwebsiteを実行する”
もし
“%ButtonPressed%(押したボタン)が「はい」でない”
なら
“End(終了する)”
というフローができました。
引き続き、「いいえ」をクリックした場合のフローを作成します。「いいえ」をクリックした場合というのは、「はい」をクリックしなかった場合、とも言い換えることができます。
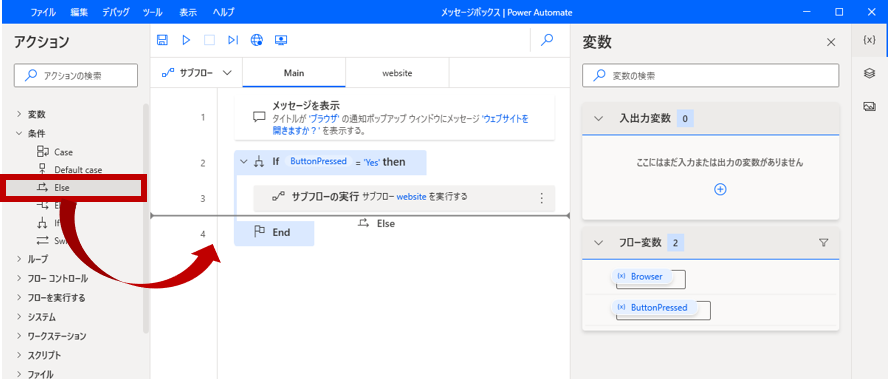
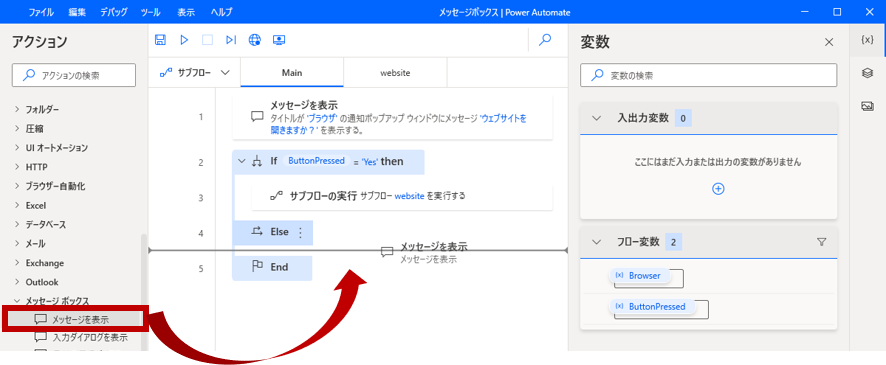
Ifとセットで使う、「それ以外の場合」を意味する「Else」をEndの前に配置します。

「いいえ」をクリックした場合はメッセージボックスで「いいえがクリックされました」と表示したいので、先ほどと同様にElseとEndの間にメッセージボックスを配置します。

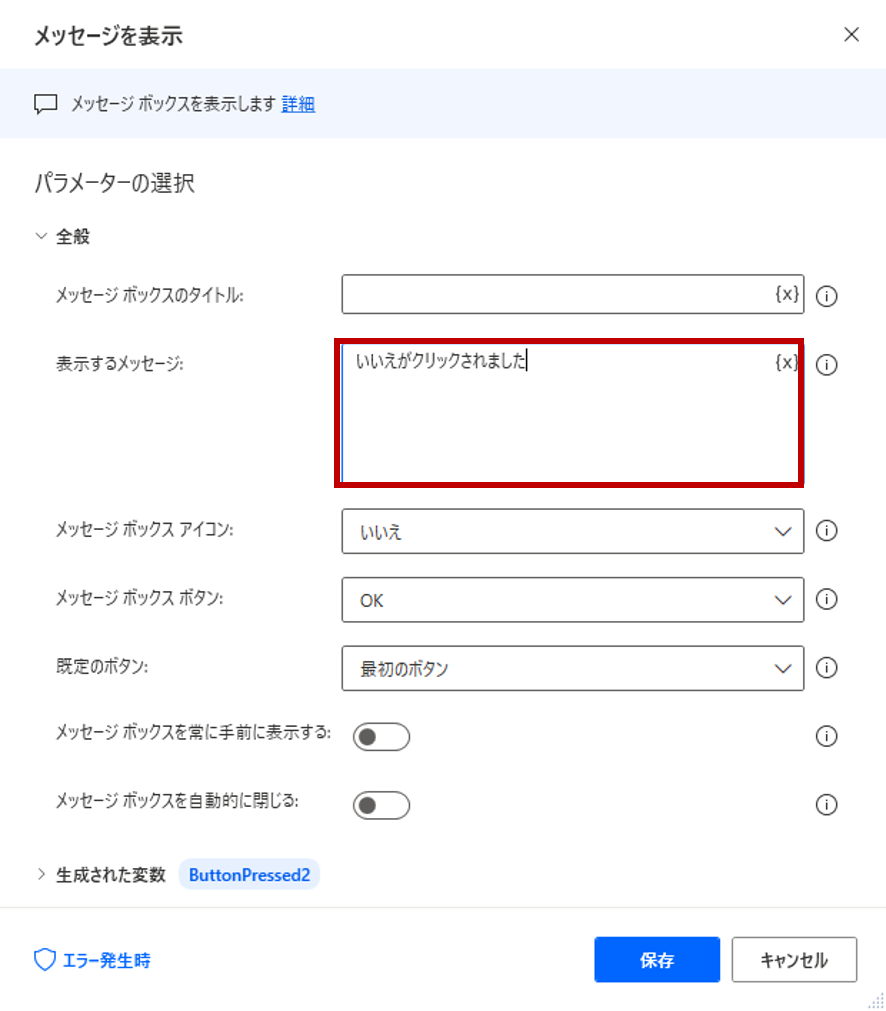
「メッセージを表示」をElseの下に配置します。ポップアップウィンドウでの設定は以下の通りです。

フローの実行
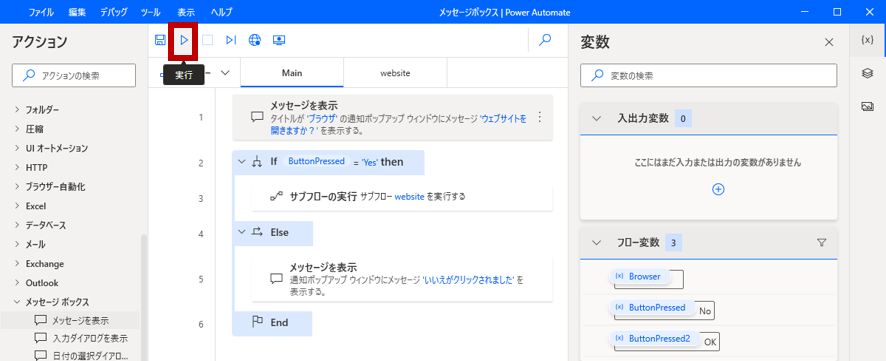
これですべてのフローの完成です。フロー全体は
メッセージを表示しますか?のボタンが「はい(Yes)」だった場合は、サブフローwebsiteを実行する。「はい」以外の場合=「いいえ」だった場合はメッセージを表示する。
という流れになっています。
それでは実行してみましょう。

上部の「実行」ボタンをクリックします。

「はい」をクリックすると、下のようにウェブページが表示されました。

「いいえ」をクリックすると、以下のメッセージボックスが表示されました。

まとめ
Microsoftが提供する無料のRPA「Power Automate for desktop」についてダウンロード方法から、簡単な分岐をするフローの作成方法を解説しました。
RPAは業務を自動化できるロボットで、使い方によっては大幅な業務効率化を望めるシステムです。しかし、これまでは有料であることが通常だったため利用にはハードルがありました。
今回MicrosoftがRPAを無料化したことで、一気に利用のハードルが下がり、今後はより身近なものになっていくと思います。
今回は全くプログラミングに触れたことがない方向けに、RPAの使い方の一例としてメッセージボックスの表示について解説しました。まずは本記事のような簡単なフローで使い方を覚え、徐々に実際の業務での活用を検討していくのが良いかと思います。
RPAを利用することで、日々の作業負担を減らしてみてはいかがでしょうか。
※Microsoft、Power Automateは、米国Microsoft Corporationの米国およびその他の国における登録商標または商標です。
筆者プロフィール

- ビーブレイクシステムズ クリエイティブ担当
- 元営業、現在はウェブサイト周りや販促物などデザインが関わるところを担当しています。フットワークの軽さだけで生きています。
最新記事一覧
【オンラインセミナー定期開催中】法改正、IT導入補助金、内部統制、業務の効率化など
いま解決したい課題のヒントになるかもしれません。ぜひお気軽ご参加ください!







